HTTP
[HTTP] URI와 웹 브라우저 요청 흐름
EJUN
2023. 12. 30. 22:15

URL(Uniform Resource Locater)이란?
- 웹 상에서 특정한 자원에 대한 주소
URL 구조
- Scheme
- 브라우저가 자원을 요청하기 위해 사용해야 하는 Protocol을 지정
👉🏼 http(s):// → Scheme
- userinfo&Domain name
- userinfo는 사용자의 정보를 포함하는데 거의 사용X
- Domain Name은 요청이 전달되는 web server(DNS도 가능)를 가리키며 IP address로도 표현 가능
👉🏼 http(s)://www.google.com → Domain Name
- Port
- 접속포트
- 일반적인 웹사이트에서는 제외하지만, 특정 서버에 접근할 때는 사용
👉🏼 http(s)://www.google.com:8080 → Port
- Path
- 경로를 표현
- 예전에는 물리적인 파일 경로(ex: gaza/image.jpg)을 나타냈지만 최근에는 추상적인 의미로 사용
👉🏼 http(s)://www.google.com:8080/api/test → Path
- Query
- web server에 제공되는 부가적인 인자
👉🏼 http(s)://www.google.com:8080/api/test?key=a&value=b → Query
- Fragement
- 리소스 내부에서 북마크 역할을 담당
- Fragement는 webserver에 request로 전달되지 않음
👉🏼 http(s)://www.google.com:8080/api/test?key=a&value=b#bookmark → Fragement
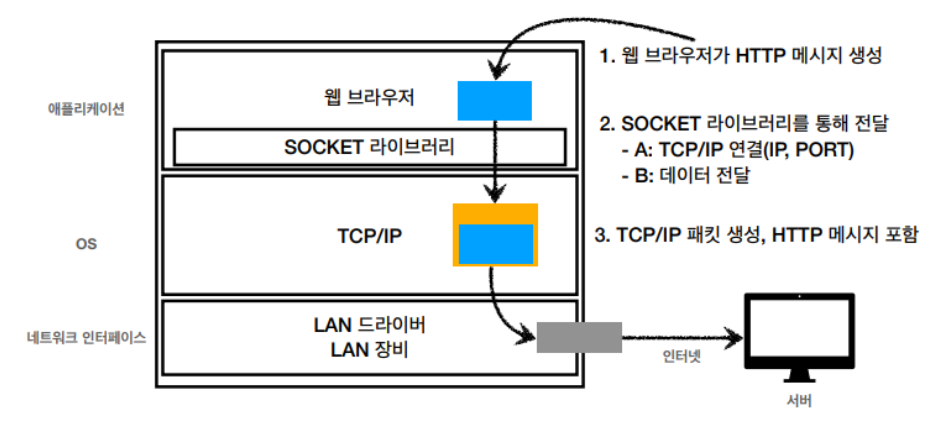
웹 브라우저 요청 흐름
- web browser에 URL입력
- IP, PORT 정보로 HTTP요청메시지 생성
- IP는 DNS를 통해 얻고, PORT는 Scheme(프로토콜)을 통해 유추
👉🏼 http(s)://localhost
localhost를 통해 127.0.0.1으로 접속 Https를 통해 443포트로 접속
- HTTP 메시지 전송
- Socket라이브러리를 통해 헤더 부분에 넣어서 3way-handshake로 클라이언트와 서버 연결
- 연결되면 TCP/IP계층에 전달

- 패킷 생성
- 헤더 부분에 출발지 IP, 도착지IP, PORT정보들을 담고 데이터 부분에 HTTP메시지를 담아 TCP/IP패킷을 생성
- 요청 패킷 전달
- 생성된 TCP/IP 패킷을 클라이언트와 서버 사이에 있는 수많은 노드를 거쳐 서버로 전달
- 서버에 요청 패킷 도착
- 서버에서 HTTP응답메시지 생성
- 서버에서 응답 패킷전달
- 클라이언트(웹 브라우저)에 응답 패킷 도착
- 웹 브라우저에서 HTML렌더링